Prevent WordPress from removing HTML elements
Start with this diagram below.
Before you make any changes you need to know if this issue is affecting your site. The simple test is this: add a Linklay image to your site then preview or publish the page/post. After the Linklay image has loaded, resize the browser window and see if the Linklay image has scaled to fit into the new window size. If the image does resize you don’t have any issue, if the image does not resize and is cut off, your Linklay code is being stripped of a script that makes the images responsive.
If you’ve just discovered that your Linklay images are cut off when a browser window is reduced, this is because WordPress is trying to be helpful by editing HTML code that you are adding to your TinyMCE editor.
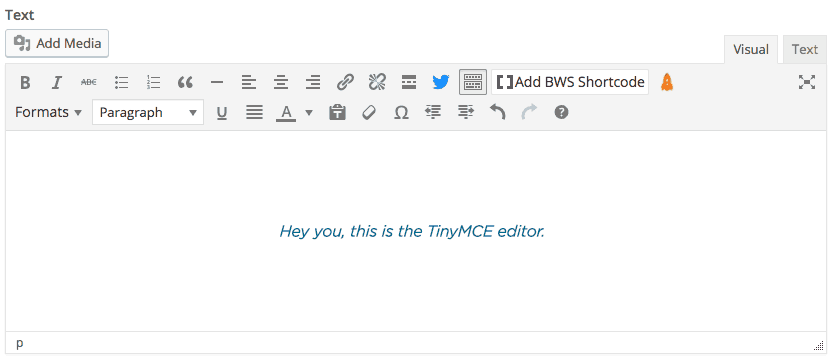
Just an FYI, make sure you are pasting your Linklay code into the text tab here:
To stop WordPress being so helpful, just follow the easy steps below to prevent your Linklay embed code from being stripped.
STEP 1 - Go to Editor
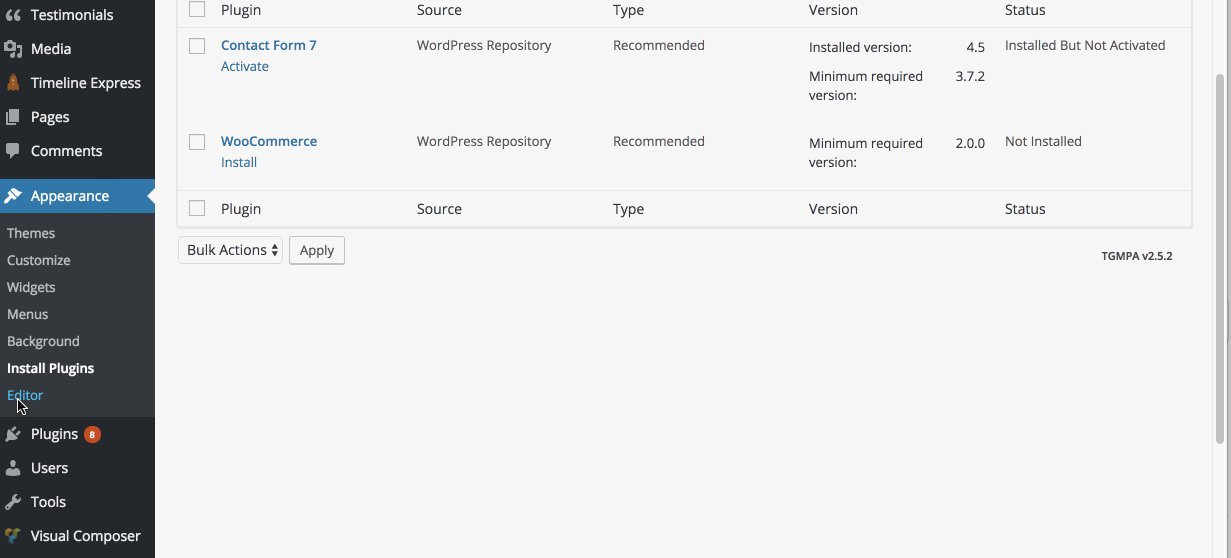
Click on “Appearance” in the left side menu in WordPress.
 Then select “Editor”.
Then select “Editor”.

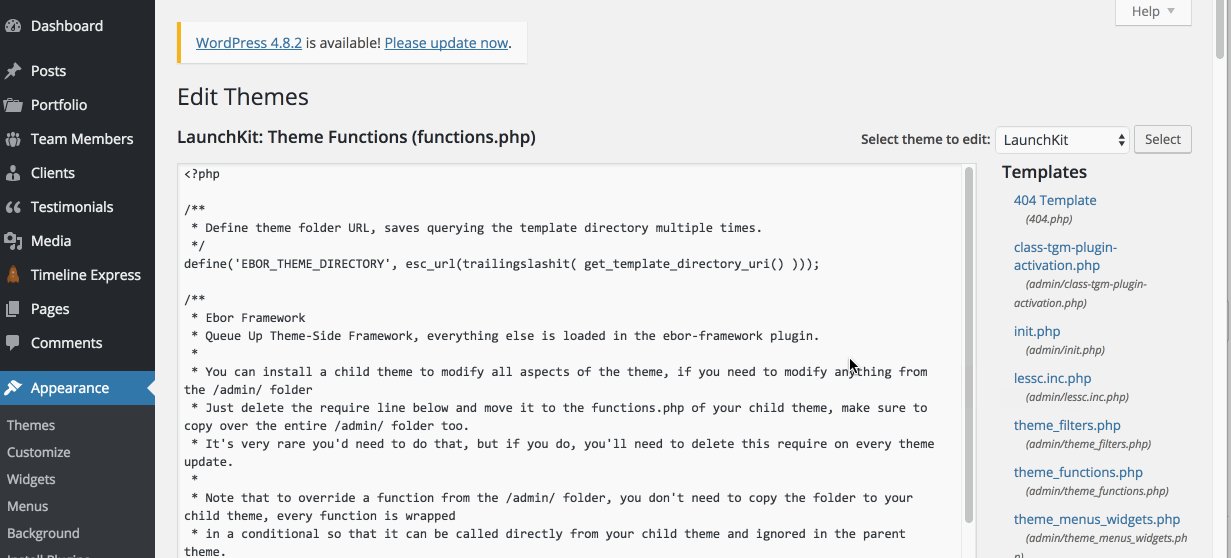
STEP 2 - Find Functions.php
Find and click on the file in the right side menu called functions.php
![]()
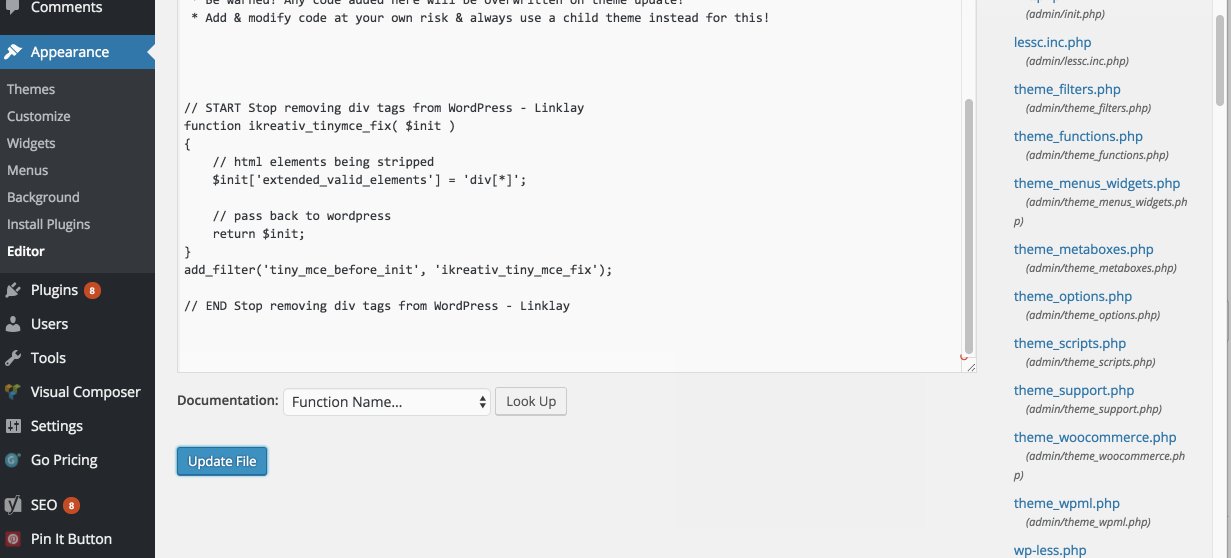
STEP 3 - Paste Code into functions.php file
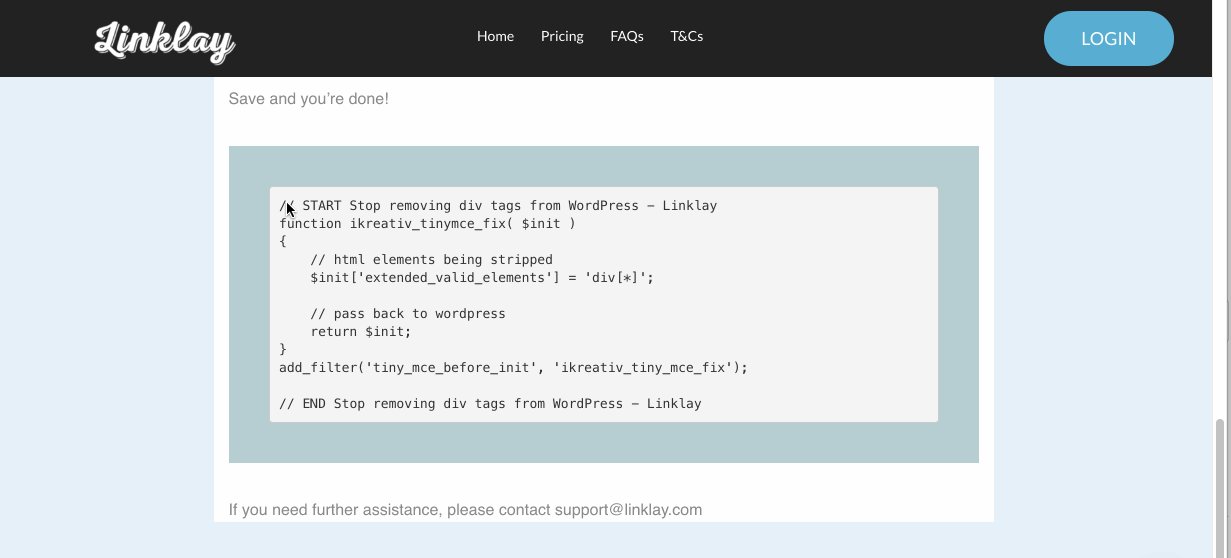
Copy the code below and paste it at the bottom of the functions.php file.
Save and you’re done!
// START Stop removing div tags from WordPress - Linklay function ikreativ_tinymce_fix( $init ) { // html elements being stripped $init['extended_valid_elements'] = 'div[*]'; // pass back to wordpress return $init; } add_filter('tiny_mce_before_init', 'ikreativ_tiny_mce_fix'); // END Stop removing div tags from WordPress - Linklay

Are you using Visual Composer or Divi Theme?
VISUAL COMPOSER (SCROLL DOWN FOR DIVI THEME)
If you use Visual Composer, all you need to do is make sure that you paste your shoppable image code into the HTML block (see below).
When choosing an element, select "Raw HTML".
Paste your Linklay image code into the Raw HTML popup (see below).
DIVI THEME
If you use Divi theme/builder, all you need to do is make sure that you paste your shoppable image code into the HTML module (see below).
When choosing a module, select "</> Code".
Paste your Linklay image code into the code module (see below).
When you add HTML to a code/HTML module, WordPress does not update, clean up, or edit your code, meaning your Linklay images will perform exactly as intended.
If you need further assistance, please contact support@linklay.com