How to jump from a Linklay image to a specific location on the same page.
START HERE: Before we give you the not so juicy details on how to create an anchor link, see how this works right now by clicking on the red hotspot in the image below and click the CTA button on the popup. (See you down there).
So while this little hack is not for everyone, at least for those who want to anchor on a page, you now can. We’re also aware that the “view online” text doesn’t suit this function, but we are actively working on creating a new feature where you can totally customise the text on the CTA button.
So, you want to anchor? Here’s what you need to do.
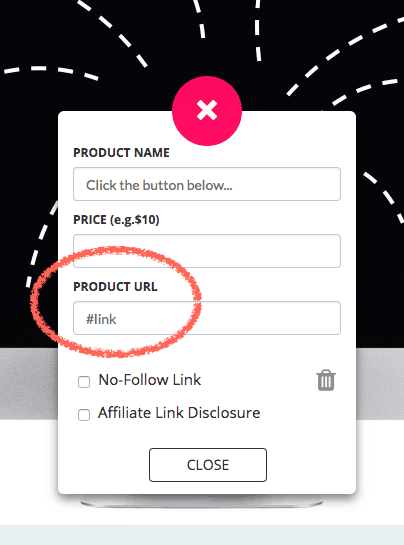
When creating your Linklay image, you need to add an anchor link to the CTA button. You do this by adding a hashtag, immediately followed by the name of your anchor, like this:

Then, in the same page that the image is embedded in, you need to add the actual anchor, which looks like this:
<a id=”link“>This is the text that you are linking to.</a>
Wherever you place this anchor link is the part of the page someone will jump to when you add the anchor tag in a Linklay image.
What to jump back to the top of the page? Click here.
